19 февраля 2018
Студент из Германии Ян Бремер заявил о том, что смог создать уникальную технологию, которая позволяет отслеживать поведение посетителей веб-ресурсов без использования JavaScript
Как утверждает Бемер, его технология, созданная на чистом CSS, позволяет узнать такие пользовательские данные как:
- разрешение экрана монитора;
- системные шрифты;
- тип браузера;
- кликабельные элементы;
- внешние ссылки, по которым переходил пользователь.
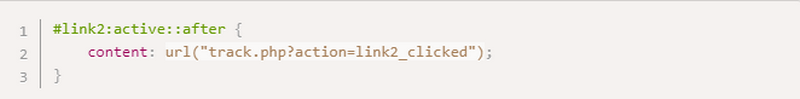
Принцип работы системы отслеживания выстроен на возможности добавления в CSS различного типа изображений через url("foo.bar"). Так как ресурсы подгружаются только тогда, когда они требуются для работы, оператор может заменить ссылку на изображение ссылкой на внешний скрипт. Такой подход позволяет собирать статистику и выявлять реальные пользовательские клики. Примерный вид селектора следующий:

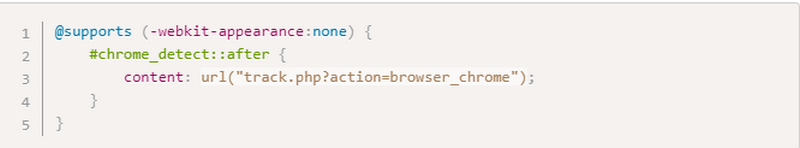
PHP-скрипт отвечает за процедуру фиксации клика на сервере. Что же касается типа браузера, то его можно легко определить с помощью @supports Media-Query. Определение конкретных свойств браузера происходит так:

Процесс определения шрифта подразумевает создание нового произвольного набора шрифтов. Кстати, вместо реальной ссылки на шрифт мы снова подставляем ссылку на скрипт, чтобы иметь возможность собирать нужные нам статистические данные.
Следующий этап – выполнение проверки, направленной на выявления факта наличия шрифта в системе. Если результат окажется отрицательный, то вызван будет не реальный, а фиктивный шрифт.

Пока что новая система отслеживания находится в режиме тестирования. Окажется ли она эффективной и сможет ли принести по-настоящему ощутимую пользу, мы сможем узнать только после выхода в свет финального релиза или хотя бы стабильной бета-версии.
